How to Get Control in Your Line Digital Art
Exercise you desire to draw ameliorate lines? Ever wonder how other artists' characters look then dynamic, yet your own characters look a bit static?
Drawing line art isn't as simple as simply laying downwardly some lines. In that location are a few disquisitional areas that you should keep in mind while drawing, which I volition encompass here. And since not everyone has a tablet, I've made this tutorial applicable to pencil & paper artists, and volition show y'all how to properly scan your line art into the computer.
(note, all the images are clickable to view at 100% resolution)
The first, and absolutely nigh important thing to larn well-nigh drawing lines is line quality.

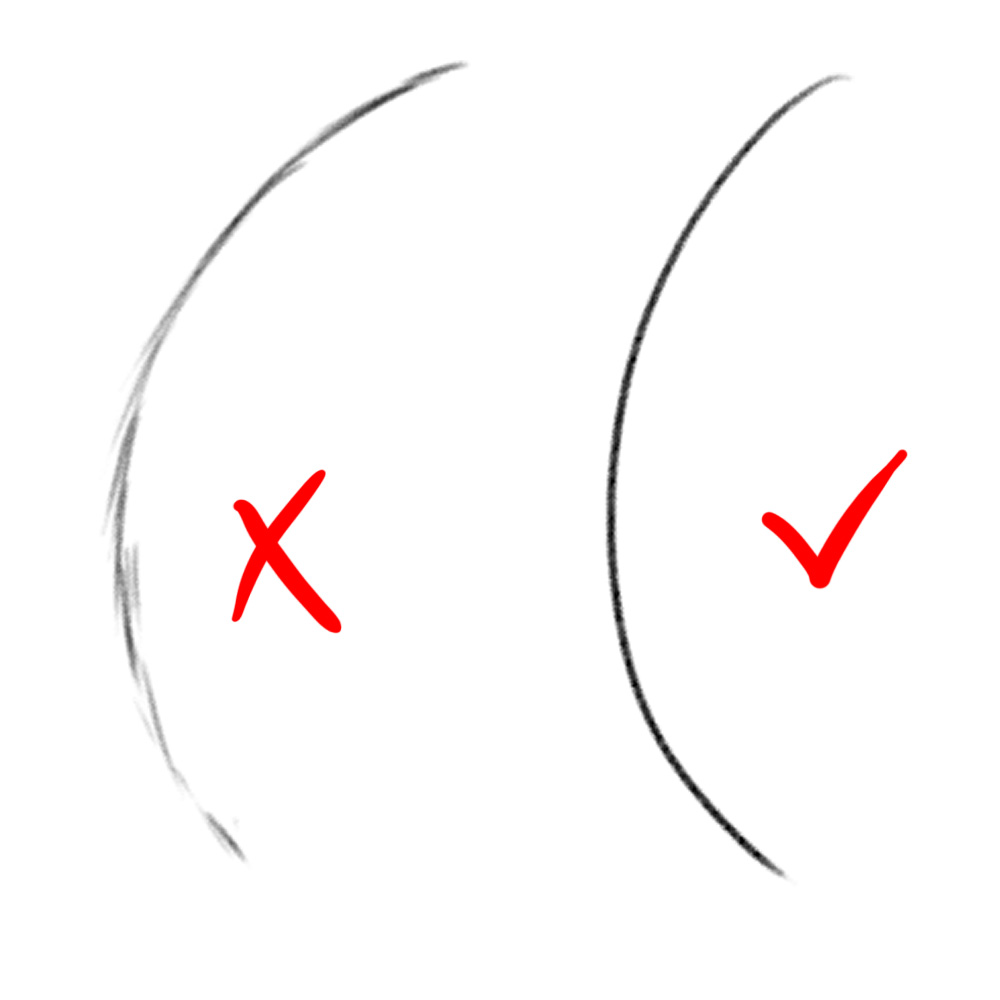
The line on the left is when you draw multiple petty lines to form a single line. This is a typical and BAD addiction that amateur artists make. This is mainly due to not having enough conviction in drawing lines in a unmarried stroke. Ideally, you lot want your lines to look like the one on the right. This is accomplished by a single stroke.
Every bit I said, it'southward all about confidence. How practise you build the confidence? Follow these tips:
- Practise! Only depict arcing lines on a rough canvass of newspaper. Large ones that make full up the folio. They don't go anywhere in detail, but it really helps loosen your arm up so that you're able to make those confident strokes. Just break out the sketchpad and have fun drawing lines everywhere!
- Draw lines slowly. This will improve your technique. You'll get more "squiggly" lines when you first larn how to practise this, but over time, you'll get less and less squiggly.
- Draw lightly outset. When cartoon illustrations, cartoon lightly volition build confidence in your strokes (yous tin can have a few line breaks when y'all're sketching). Then go over the lines with a slower, more refined single stroke.
- Depict with your whole arm instead of merely your wrist. You lot'll get a much broader range of command and can draw much cleaner lines this way. It takes getting used to, but it'due south the best way to depict.
The next important element to a line is line weight.

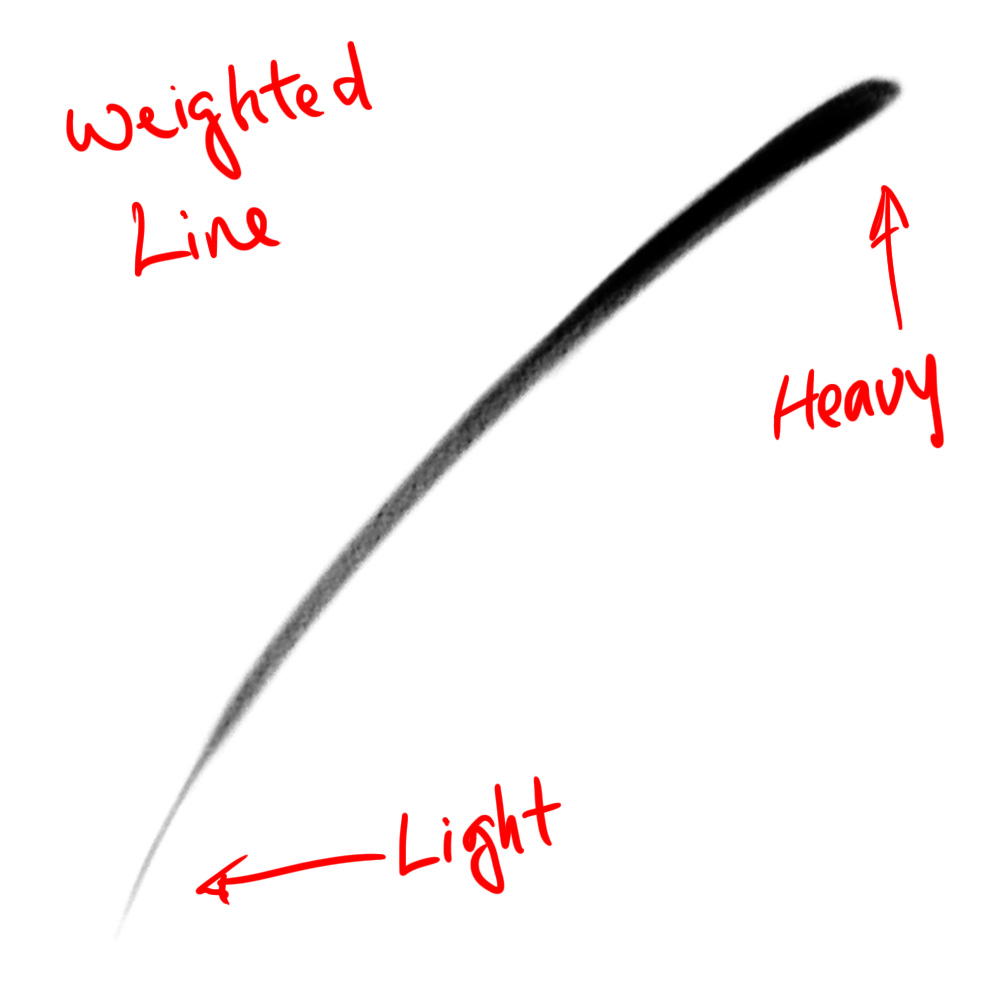
Lines have thicknesses. Information technology's especially important when doing line art, every bit it expresses weight, motion, and depth. With it, your line art comes to life. A thinner line indicates delicacy, while a thicker line indicates solidity. Likewise, thicker lines as well feel heavier than thinner lines. They tin can also be used to express move. Thin lines give a sense of motility, while thick lines exercise the opposite.

The images on the left have no weight, while the images on the right have weight. Relatively speaking, the images on the top are thicker than the images on the bottom.
You can see how the no weight lines look a fleck dull in comparing to the weighted lines on the right. Even though the character is by and large static, the weight adds a fleck of life to it. This is particularly of import when expressing movement.
Once you have these two attributes of a line mastered, it's fourth dimension to put it to the test. There's way also much to cover in terms of how to describe, so I'll save that for next fourth dimension.

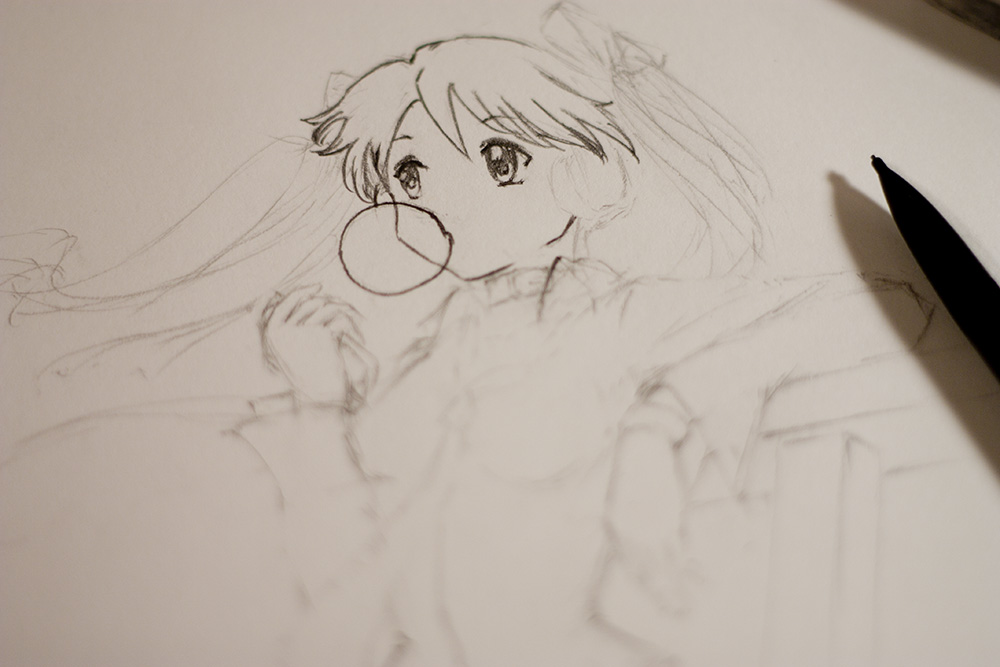
It's not actually possible to draw a good analogy with confident lines without having a base. You wouldn't be reading this tutorial if you were good at that. Always start with a lightly drawn base of operations sketch using a hard pencil. How loose or tight yous want to draw is upward to you. But this is the stage where it's okay to make mistakes, and merely erase them, or merely draw correct on meridian of them.
Once your sketching is consummate, use those sketch lines every bit a guide for your solid lines. Use a softer pencil and start outlining the lines you want to make stand out. Don't worry about erasing the sketchy pencil lines. If you've drawn it light enough, it won't be noticed compared to the darker lines.

In one case yous're done penciling, it's time to scan your paradigm. It's important to scan equally high a DPI equally possible. DPI stands for dots per inch. The denser the dots per inch, the higher the resolution of your paradigm. Some scanner software will attempt to auto-correct the image. Disable these. You desire full command over this instead. As well scan in color. You can ever convert it to grayscale within Photoshop instead. Basically, get the rawest true-to-original scan of the source as much as possible.

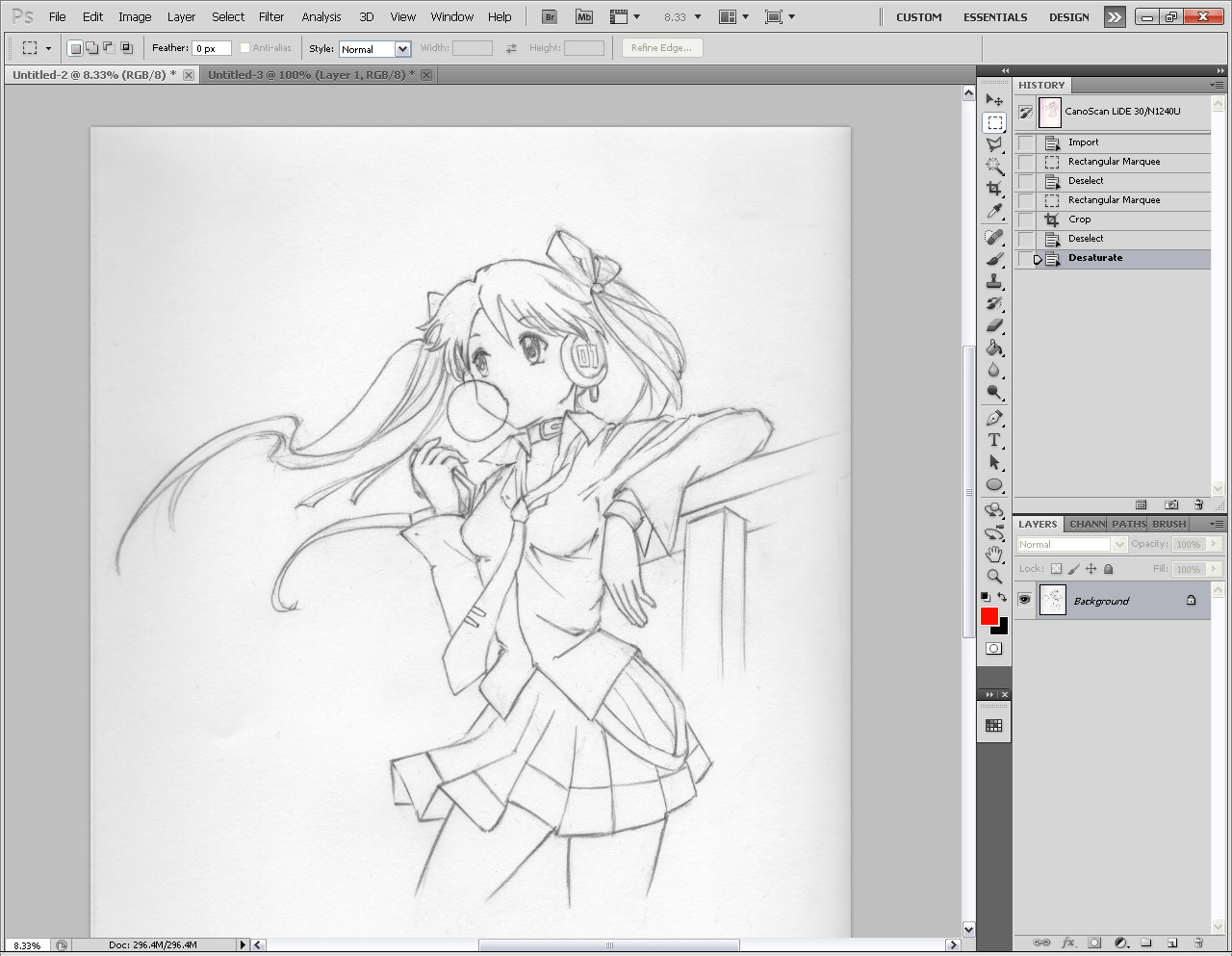
This is what the browse looks similar. I converted it to grayscale. You tin can see that the edges are nighttime, the paper looks muddied, and there'south a crease on the bottom left side. All this can exist removed. Hither'southward how to practise information technology en-masse:

In Photoshop's menu, click Image > Adjustments > Levels. You'll exist presented with a histogram with three little arrows nether it. This histogram shows you all the pixels in your paradigm, and where they lie on the graph. The pixels on the right side of the graph are all the white pixels, the pixels on the left are all the blackness pixels, and everything in between are grey. As y'all tin can run into, there are A LOT of pixels in the light grey, with just a tiny amount in white. Practically none are black, but at that place's a whole lot of grey.
Adjust the little black arrow. What this does is it caps the grayness pixels, and narrows the range. Y'all'll see more of the grey pixels become darker, and some become black.
Adjust the little white pointer. This does the same thing, but to the pixels on the right. You'll see more than of the grey pixels become lighter, and some get white.
The picayune grey arrow is a median. It'south sort of like how many of those pixels do y'all desire to be lighter grey, or darker grey.
The way I take it set at present, I've turned a lot of grey pixels to white, essentially cleaning up most of the image, and I've turned a heck of a lot of grey pixels black, making the line-art more than defined. I've besides moved the grey arrow closer to the blacks to narrow the range further, and to allow more white pixels.
Information technology'south still non 100% perfect. This is mainly due to how low-contrast the scan was to begin with.

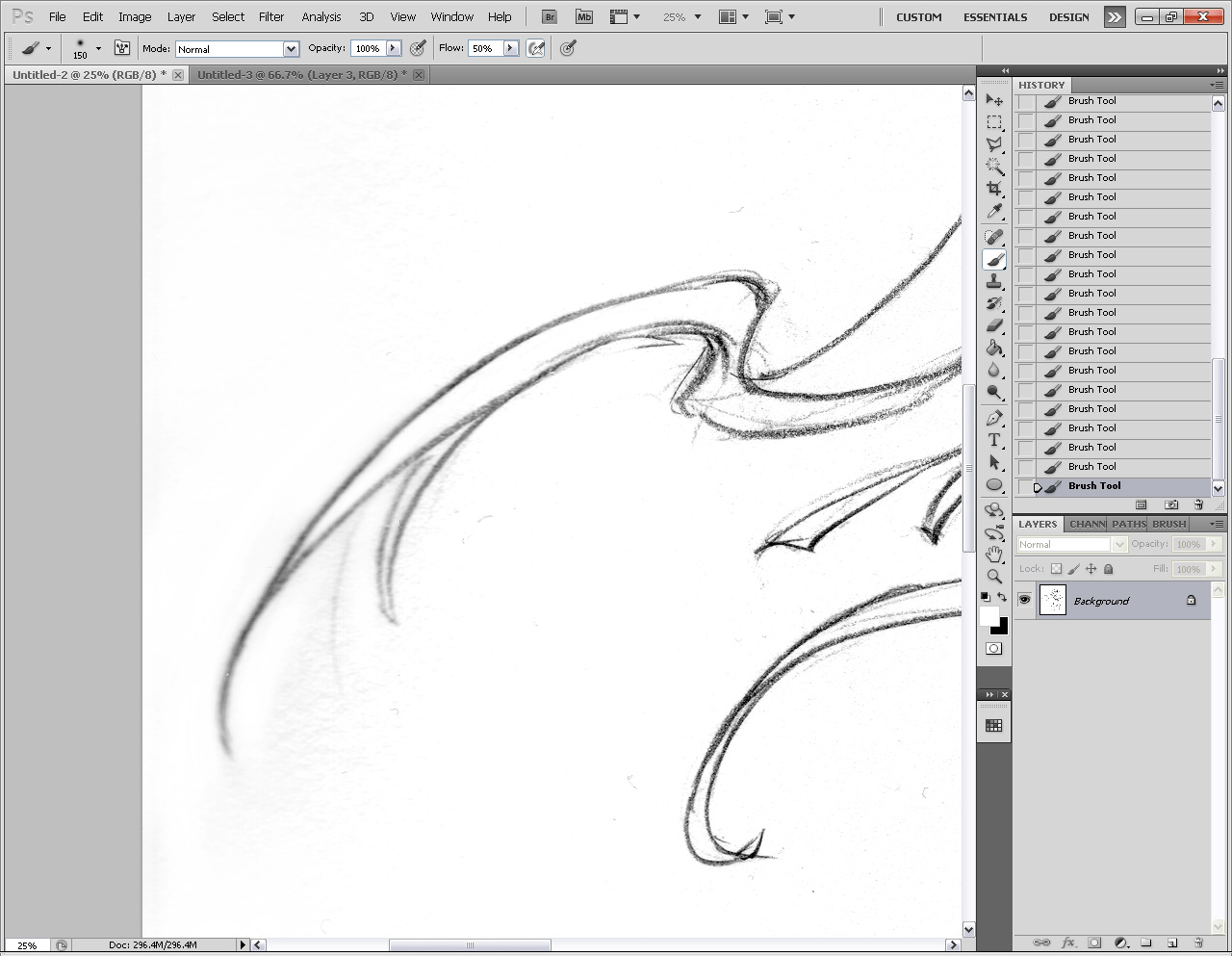
The balance of the grime has to exist cleaned manually. Just have a white airbrush, and paint away. In that location shouldn't exist too much grime left later the Levels adjustment.
One thing I noticed subsequently scanning the image was the correct left side was slightly blurry. This is considering the spine ring of my sketchbook was on the left, and it raised the image off the scanning glass slightly. Brand sure that when you scan, your drawing is as flat every bit possible, or don't draw so close to the edges.

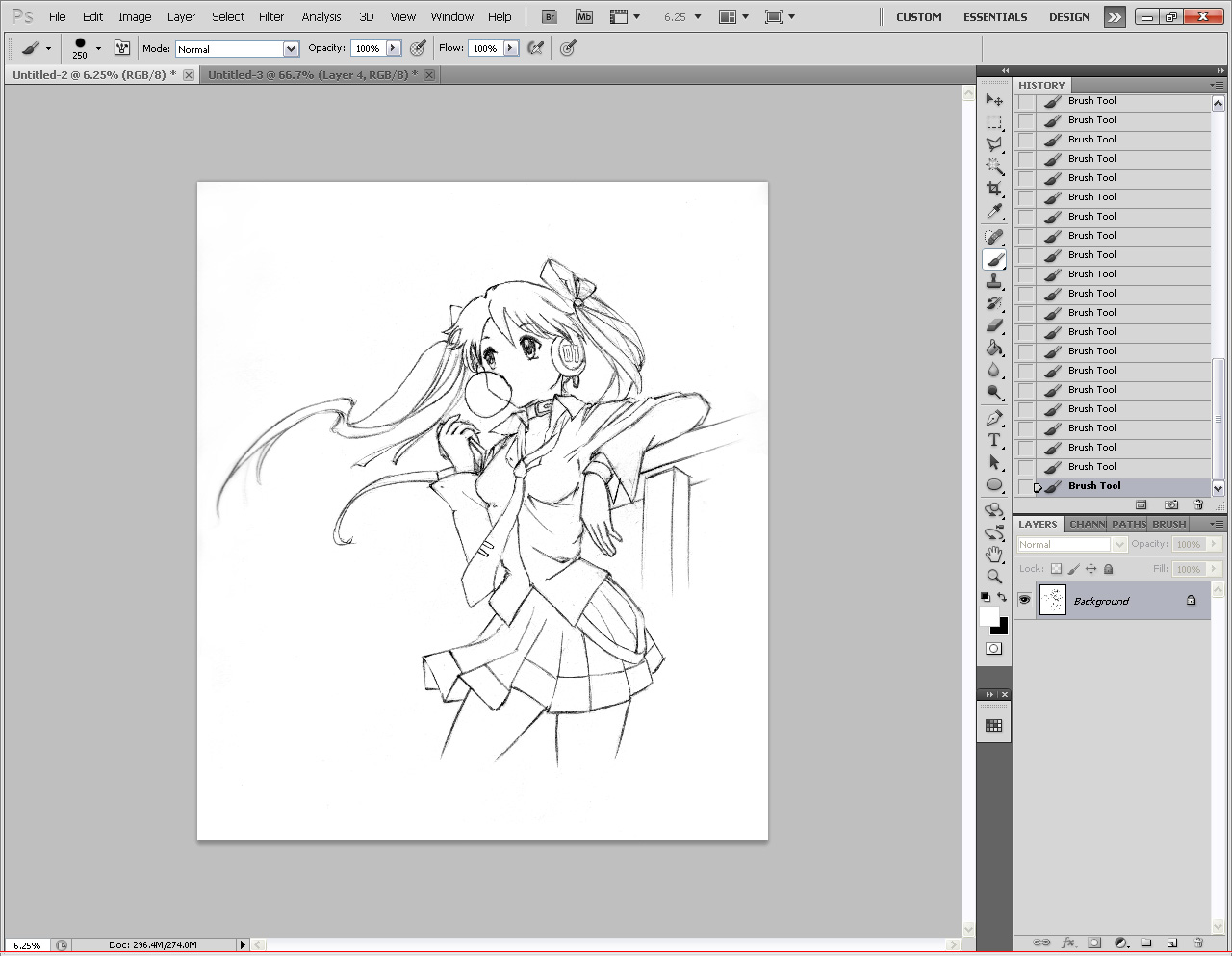
The resulting line fine art is much cleaner now. Just equally yous can see, it all the same looks a tad messy. We'll become back to that part later. Let's continue.
Some people like to convert the background into a layer, and set up the alloy mode to Multiply. Then they start painting with layers underneath. This works and is fine for the virtually part. Only if you want to color your lines, y'all won't exist able to practise that. This next step will teach you how to separate just the black properly into a transparent layer.

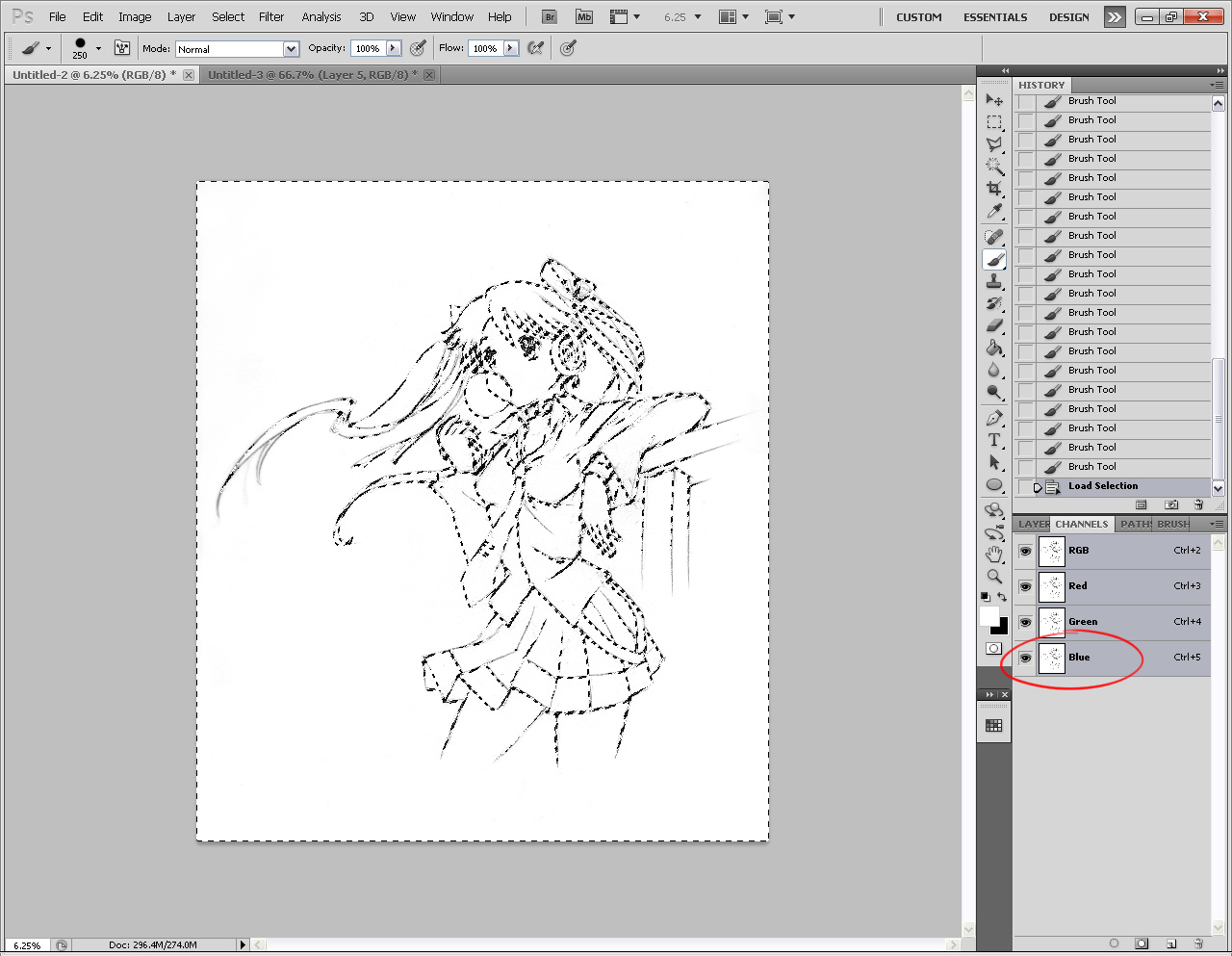
Open the Channels window. Concord Ctrl (Windows) or Command (Mac) and click on the Blueish channel. This will select everything that's not black. Why blueish? It has a stronger dissimilarity confronting Black, so information technology's more than accurate than the other two channels (which are slightly grey).
Next striking Ctrl+Shift+I to changed the pick.

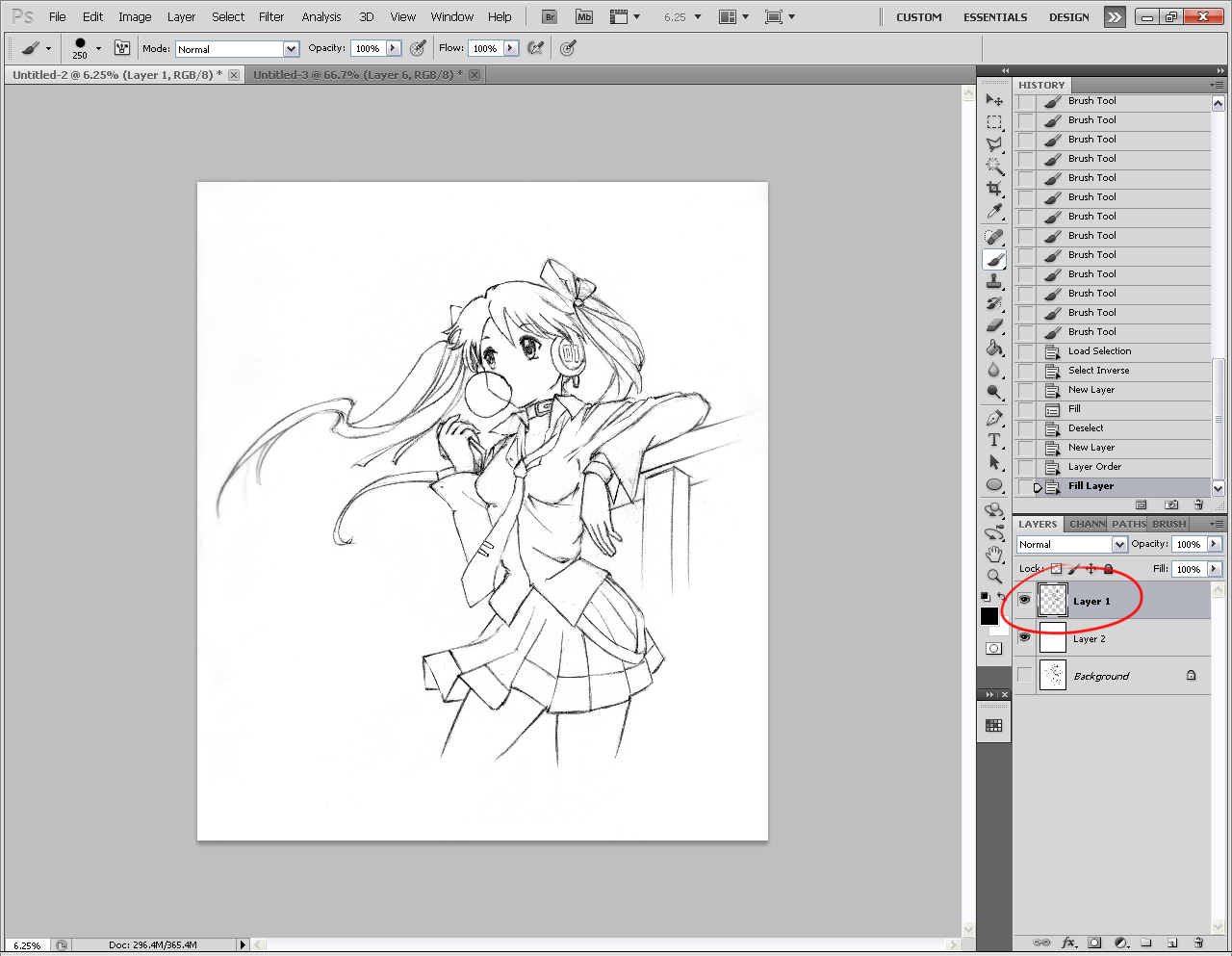
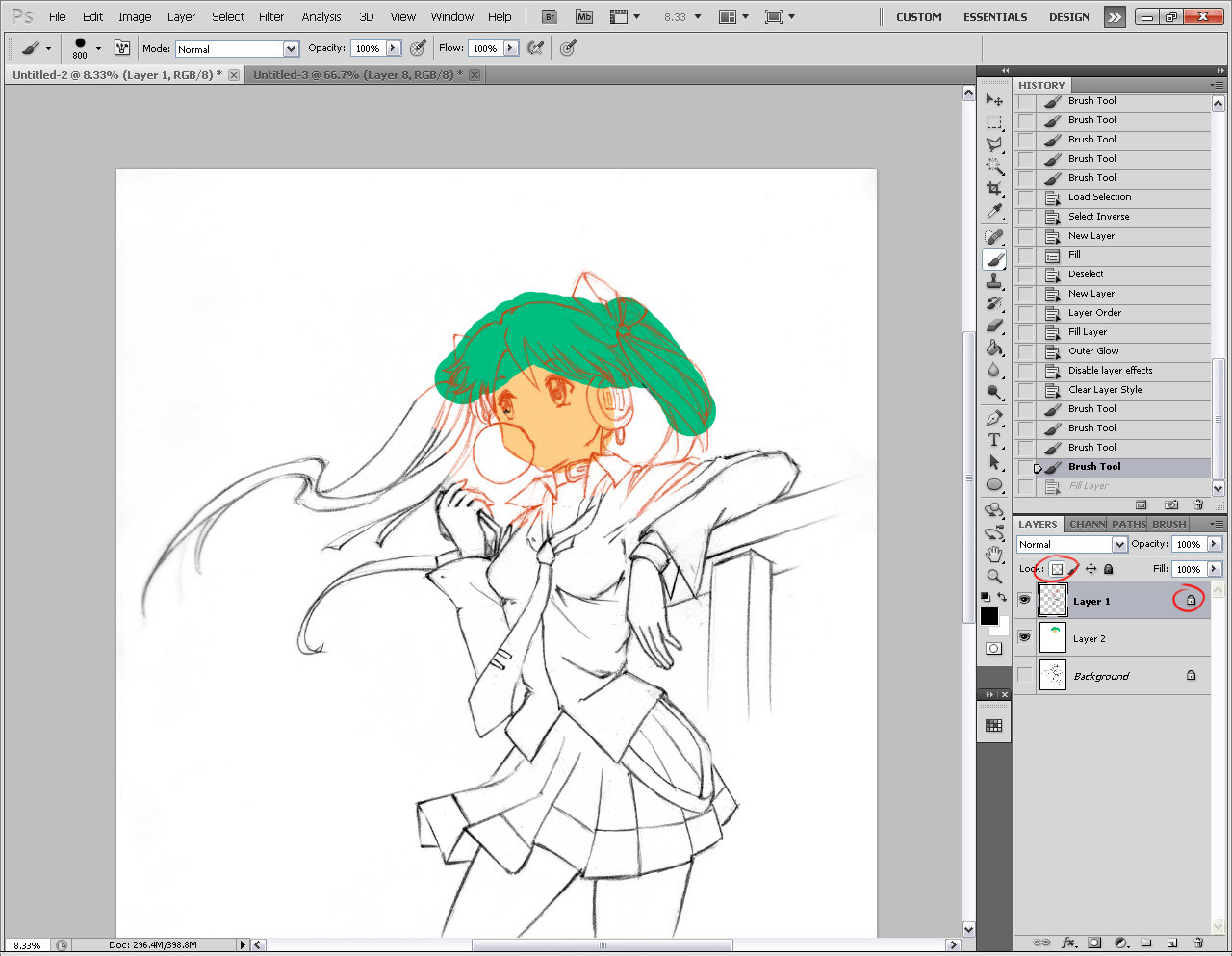
Go dorsum to your Layers window, and click the New Layer button. The selection should still exist agile. At present hit Alt+Backspace to fill the selection with black. You may not notice anything different. Simply deselect your pick (Ctrl+D) and hibernate your Groundwork. You should see the checkerboard transparency, but your line-art is still in that location. Start a new layer and fill up information technology with white, or whatever color you lot want to play with.
The primary difference now is that you tin can paint over your line-art, and y'all don't demand to set it to multiply either, because the layer only contains the blackness pixels. To paint over your line art, simply click the little transparency lock push button while that layer is selected. At present whatsoever color you apply to that will simply get on the blackness pixels. The cool thing is you can color it however you desire, or fill information technology dorsum to black without causing any irreversible damage to your line fine art.
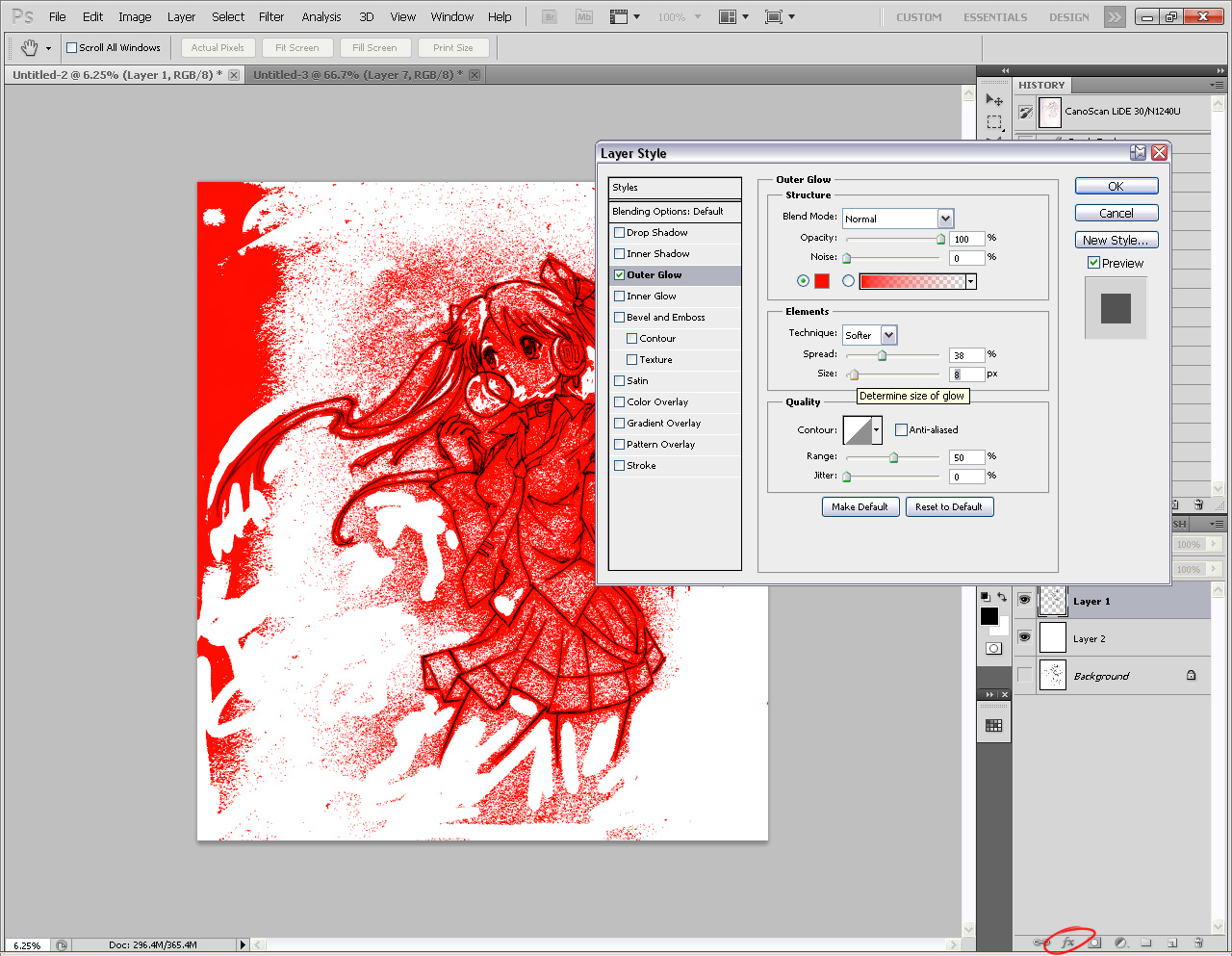
Another prissy little test you lot tin practise is a 'dirt bank check'.

With your line art layer selected, click the FX button. Next click Outer Glow. Fix the Alloy Mode to Normal and play around with the Spread and Size. What I've washed is "thickened" all the non-transparent pixels in the prototype to create a sort of "indicator" of where there is still grime. The solid white parts are the areas that I manually cleaned. Unremarkably, you wouldn't detect this level of dirt in an epitome, but information technology MAY be noticable if you use a lot of solid colors, and you zoom in real close, or possibly fifty-fifty when you print it.
And so if you're anal, you lot might want to fix it. Merely how? You could go out this FX layer on, and start painting away, until you're satisfied, and then delete the FX layer, or you tin can increment the contrast of your source. Y'all tin do that by inking.

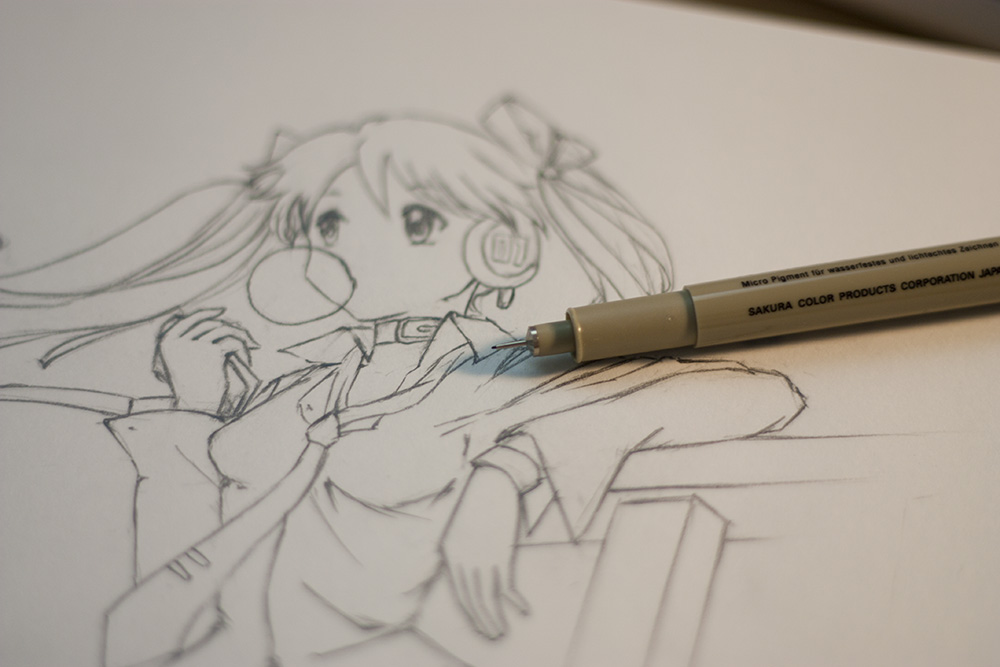
For inking, yous need a very fine inking pen. For me, I employ the Sakura Micron 005. These pens are the best you can go for outlining line art.

Outlining uses the same process as when you darken with pencil, and follow the same principles of line weight etc.
The only divergence of class, is that you lot tin create thinner lines with a 005, and yous can't erase any mistakes. (but if you lot're scanning, information technology can be repaired).
After you've finished inking, you have the option to erase your pencil lines afterwards the ink has dried. This will give the best contrast, but yous lose some of the organic pencil lines. It'south a way choice at this point.
I chose to proceed the pencil lines.

I repeat the scanning process, and arrange the levels. This time, I didn't do whatsoever manual clean-upwards. This is the upshot of the dirt check. Every bit you can see, it's still a little muddied, but not a whole lot. I had to really crank it up. The majority of the grime is close to the line art itself, then that's good. It's keeping the majority of the infinite make clean, while yet keeping the lines natural looking.

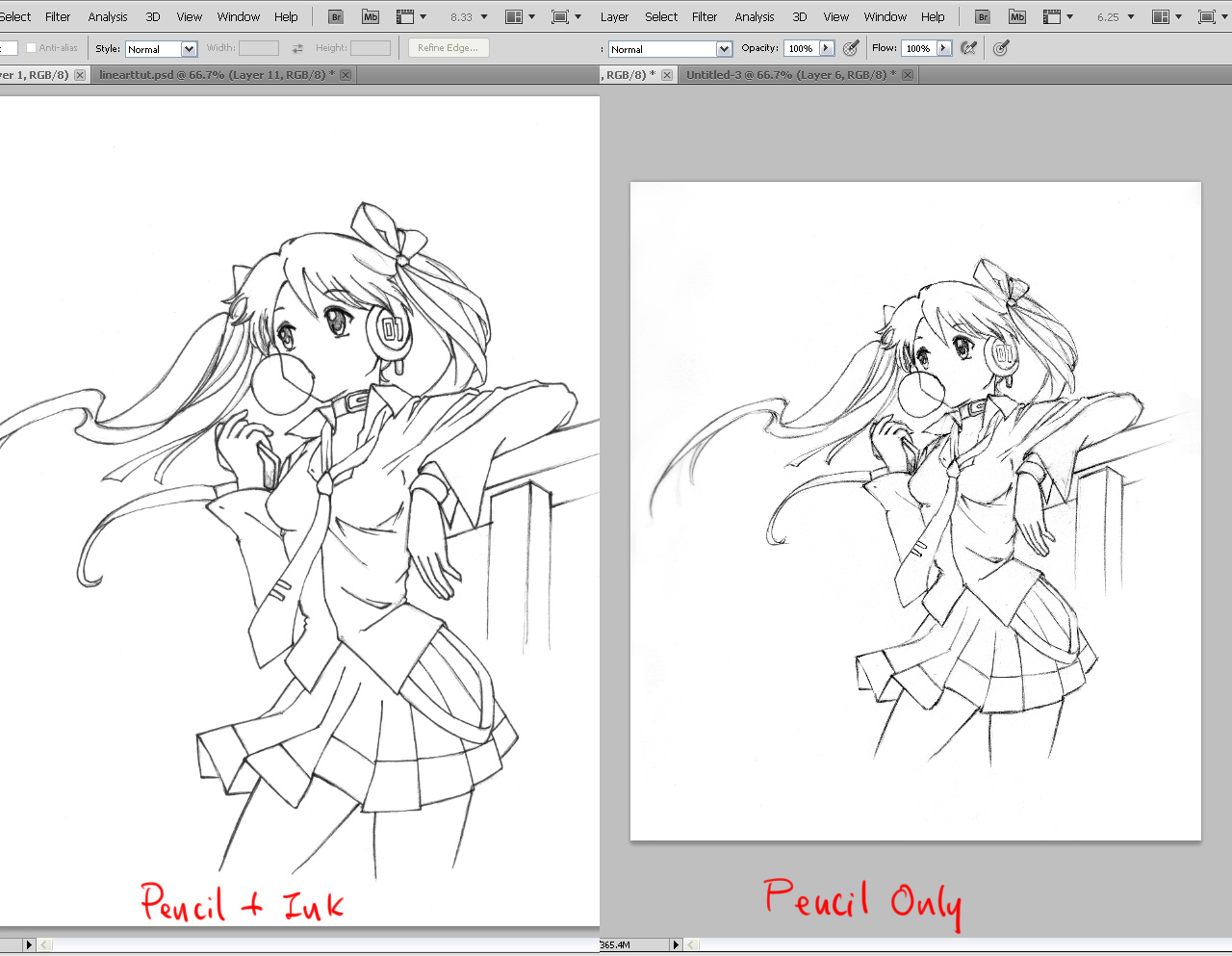
A comparison shot. The ink really helps in solidifying the drawing, and since I used thinner lines than the pencil art, it still retains the natural pencil look. The image on the right is pencil but, merely considering of the depression contrast of the source, I wasn't able to go equally clean an image.
I could take gone further, and actually lined the ink, and erased the pencil before scanning. If y'all desire something that clean, then that's great. Since I accept a tablet, I can also do my inking digitally at this point too. By keeping the pencil lines, I tin can fall back to this if I want to, because once you erase those pencil lines, they're gone for practiced.
If you enjoyed this tutorial, please share this by clicking one of the buttons below!
Source: https://radiantdreamer.net/how-to-draw-better-line-art/
0 Response to "How to Get Control in Your Line Digital Art"
Post a Comment